Chapter 2 : Drawables
Overview
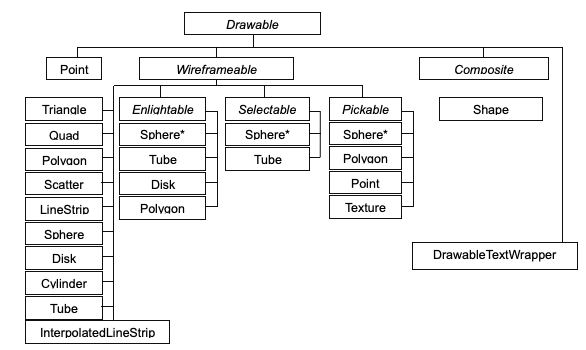
Drawable objects are organized into a hierarchy that reflects features they offer. The below section explain features provided by Drawables, Wireframeables, and Composites objects.

Any shape (e.g. Sphere) implementing Enlightable, Selectable, or Pickable, will have as actual class name EnlightableSphere, SelectableSphere, or PickableSphere
Base features
Drawables
Drawable objects make use of OpenGL primitives. JOGL exposes a GL context allowing to call OpenGL native methods. Thus, a drawable object is expected to implement the method:
public void draw(IPainter painter)
where the IPainter refers to an abstraction of the OpenGL API, which provides all methods for defining geometries to render, either via JOGL and GPU, or simply via the CPU.
Let’s dive into the draw() method implementation of a Point object:
public void draw(IPainter painter){
if(transform!=null)
transform.execute(gl);
painter.glPointSize(width);
painter.glBegin_Point();
painter.color(rgba);
painter.vertex(xyz);
painter.glEnd();
}
As shown by the above piece of code, drawing imply first to apply a current transform to scale the object. Then the implementation simply calls the required open GL functions to render the object, according to its properties (position, color, etc).
Objects that extend the abstract Drawable class have the following properties available:
TransformBoundingBox3dLegendDrawableListener(s)- Is object displayed
- Is legend displayed
A drawable object may then be
- singled colored, and implementing
ISingleColorable - colored by a a Colormap, and implementing
IMultiColorable
The actual geometry of the object must be defined by its implementation. As each object may have its own datamodel, there is no interface method through which you should build your own drawable, but as a convention, Jzy3d uses setData(...)`
Wireframeables
Wireframeable objects have additional properties:
- Wireframe color
- Wireframe width
- Wireframe displayed or not
- Face displayed or not
Geometries
Geometry objects have additional properties:
- A
PolygonMode: FRONT / BACK / FRONT_AND_BACK (default). When culling is enabled for rendering, FRONT polygons are rendered when they are facing camera only, whereas BACK polygons are rendered when there back is facing to the camera only. - A
PolygonOffsetMode: (ON / OFF). Ability to very slightly change the polygon face and wireframe position at rendering to avoid pitfalls with the Open GL Z-Buffer when the chart is not enabled for alpha. - Ability to process normals automatically
Composites
Composites are collections of other Drawable objects. The purpose of this class is to provide an implementation that delegates all above mentioned properties setting to its children. Among the different available composites, CompilableComposite is able to compile its GL work into a GL display list for faster rendering. It is especially usefull for large surface such as chromatograms (see demos.surface.big).
ChromatogramDemo shows the usage of a CompilableComposite.
Enlightables
Enlightable objects basically hold as properties those provided by OpenGL concerning lights:
- Material emission color
- Material specular reflection color
- Material diffuse reflection color
- Material ambient reflection color
- Material shininess
SphereLightDemo, HistogramLightDemo, SingleTubeLightDemo, SingleSphereLightDemo and SpinningCubeDemo show the usage of lights.
Selectable
Drawable objects that implement Selectable can be selected by a rectangle defined by the mouse. See the Interactive objects chapter for more information.
SelectableScatterDemo, SelectableSphereDemo show the usage of selectable objects
Pickable
Drawable objects that implement Pickable can be picked by a point defined by a mouse click. See the Interactive objects chapter for more information.
PickableGraphDemo shows the usage of pickable objects
Textured
Texture support lets you build drawable objects based on X, Y, or Z planes holding a texture.
One can use a TextureCube and a TexturedCylinder (that supports textures on top and bottom but not on the edge, as a cylinder edge is not a plane).
TextureDemo show the usage of textured objects
Masks
Masks are PNG images made of white pixels describing the pattern you want to draw, and translucent pixels elsewhere. Using a pair of masks, one can build a face symbol and its negative masks (the one having white pixels where the primary symbol mask has translucent pixels), and apply dynamic coloring on the masks. With that feature, you may edit a catalog of drawable skins, and inject them as Jzy3d drawables. Here is how one can setup a cube volume with masks and coloring:
SharedTexture t1 = TextureFactory.get("data/textures/masks/sharp-bg-100.png");
SharedTexture t2 = TextureFactory.get("data/textures/masks/sharp-sym-100.png");
MaskPair mask = new MaskPair(t1, t2);
TexturedCube cube = new TexturedCube(coord, color, color.negative(), mask);
cube.setAlphaFactor(0.8f);

Faster drawables with Vertex Buffer Objects
All above mentioned primitives involve sending lot of geometrical instructions to the GPU each time the chart must be updated, which happens continuously. For simple objects such as medium size surface, it is fine, but when working with a 1 million polygons objects, the chart rendering is slowing down. Vertex Buffer Objects are able to store the whole object geometry in the GPU memory at the beginning of the program, and then query transforms or rendering very efficiently without intense communication between CPU and GPU.
VBO1
DrawableVBO is a base implementation allowing to build single colored objects out of .OBJ file or .MAT files. As reading such file must occur when a GL context is available, one must use a IGLLoader (such as OBJFileLoader or MatlabVBOLoader) that is able to mount the object geometry to the GPU once the program initialize the GL contexts.
MatlabVBODemo demonstrate how to use DrawableVBO.

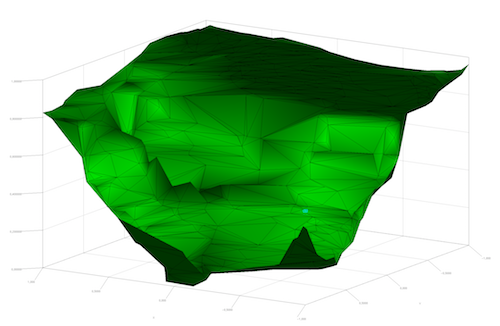
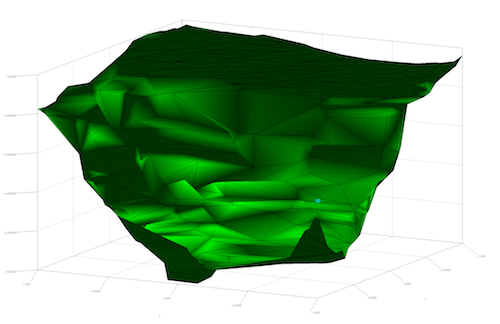
VBO2
DrawableVBO2 is a much more generic implementation allowing more complex and compact geometry models where color can defined per vertex, where vertex can be shared between multiple polygons.
SurfaceMeshVBODemo demonstrate how to use DrawableVBO2.
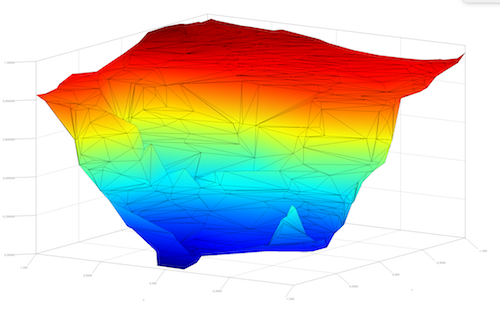
| Colormap | Single color, light, repeated vertices and normals |
 |
 |
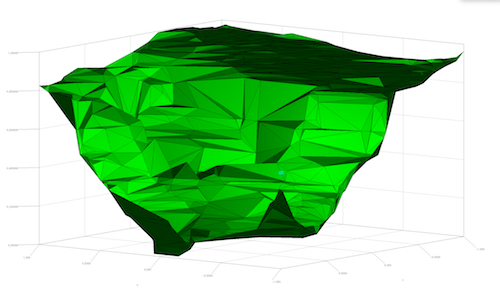
| Single color, light, shared vertices and normals | Single color, light, shared vertices without normals |
 |
 |
Text
Text renderer
The API provides a TextRenderer classe able to render a String at a given 3d coordinate. The text will always be facing the camera whatever the viewpoint.
Multiple rendering properties can be defined
- a text
Color - a
Horizontalalignement (left, right, or center) - a
Verticalalignement (top, ground, center, bottom) - a 2D onscreen rotation
- a 3D offset, allowing to shift the text in the 3D space where it is placed.
- a 2D offset, allowing to shift the text in the 2D screen where it is displayed.
Looking at the interface, you may also notice that calling drawText(...) will let you retrieve a BoundingBox3d, that let you know the actual space occupied by the text with the current scale and viewpoint.
Drawable text
One may wish to treat texts as standard 3d drawable objects. The DrawableText class let you embed a text renderer to setup text, alignement, offsets and color through properties.