Chapter 10 : Transparency
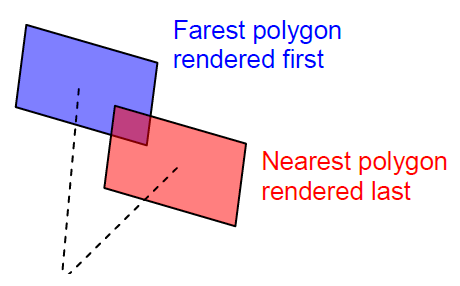
Handling transparency in a chart deserve a few explanations. Indeed, transparency is not natively handled by OpenGL and is performed by various algorithms with various results. Handling transparency by sorting polygons In this approach, blending is achieved by first rendering “what stands far”, and then “what stands near”.

For that reason, the scene graph needs to know the camera position, and then rank all polygons to know their order relative to the eye. Guessing the appropriate order is a complicated task, and Jzy3d only computes the distance between the camera eye, and each polygon barycenter.
Composite objects, such as Shapes, are good primitives for such kind of rendering, since they can be decomposed into several atomic Drawable by the scene graph.
However, this method has a drawback:
- First, working with numerous polygons will lower rendering performances, as the polygons’ decomposition and ranking will be computed at each frame update.
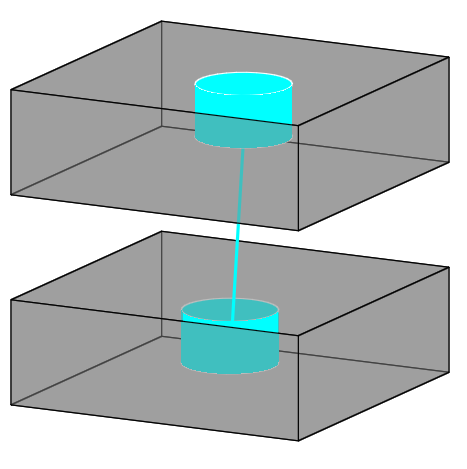
- Second, the method is not suitable when working with nested shapes (see an example of visual cue at the bottom of the page).
Handling transparency with a depth peeling algorithm
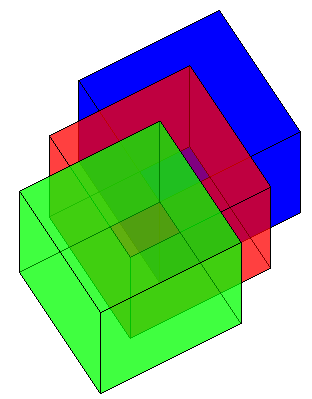
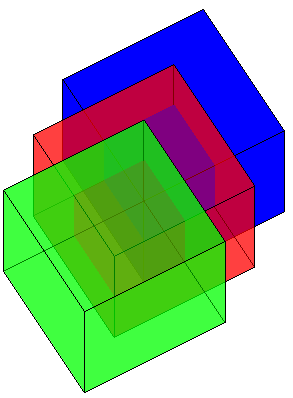
Depth peeling algorithms allow an order independent transparency of intersected translucent objects. In the example bellow :
- The left picture shows translucent cubes that are rendered by ordering their distinct faces (default rendering).
- The right picture shows the same cubes rendered by a dual depth peeling algorithm providing a better rendering of the translucent cubes intersections.
BookPeelingOff |
BookPeelingOn |
 |
 |
Our implementation of depth peeling is based on works made public by L. Bavoil (NVIDIA ) proposing several variants:
- Dual depth peeling.
- Front to back peeling.
- Weighted average peeling.
- Weighted sum peeling.
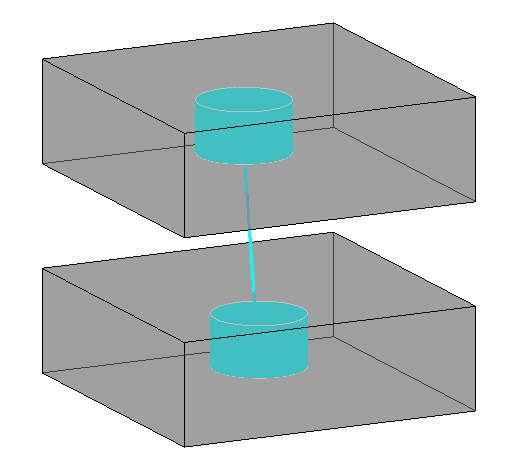
Depth peeling also allows to render nested translucent objects as shown by these examples
BookPeelingGoodTransparency with depth peeling |
 |
BookPeelingBadTransparency without depth peeling |
 |
Hints with transparency
Remember that an object holding colors with alpha!=1 will not appear translucent if you do not instanciate a Chart with a Quality >= Advanced.